Swypebites
Swypebites is a platform that helps users sell their merchandise, with Live Sale as one of the highlighted features. Check their website on swypebites.com
Year
2020 - 2022What we do
Illustrations Motion Web Design Web Development01
Project
Background
When Swypebites contacted Paperpillar, they needed a few things to help their business. One of them was to create a landing page with illustrations and motions.
The goals are to attract users' interest in signing up and trying the Swypebites product.


02
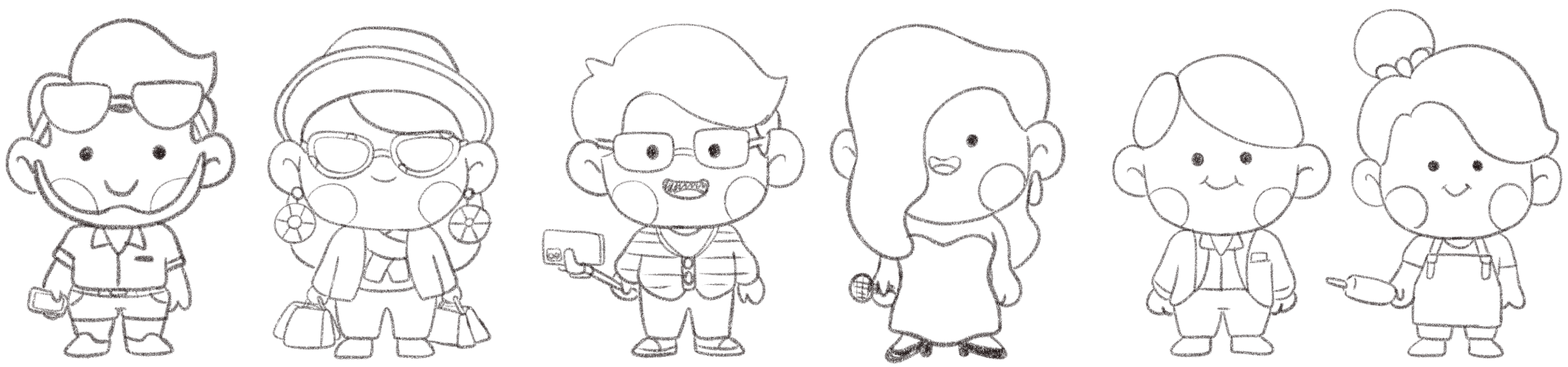
Character
Development
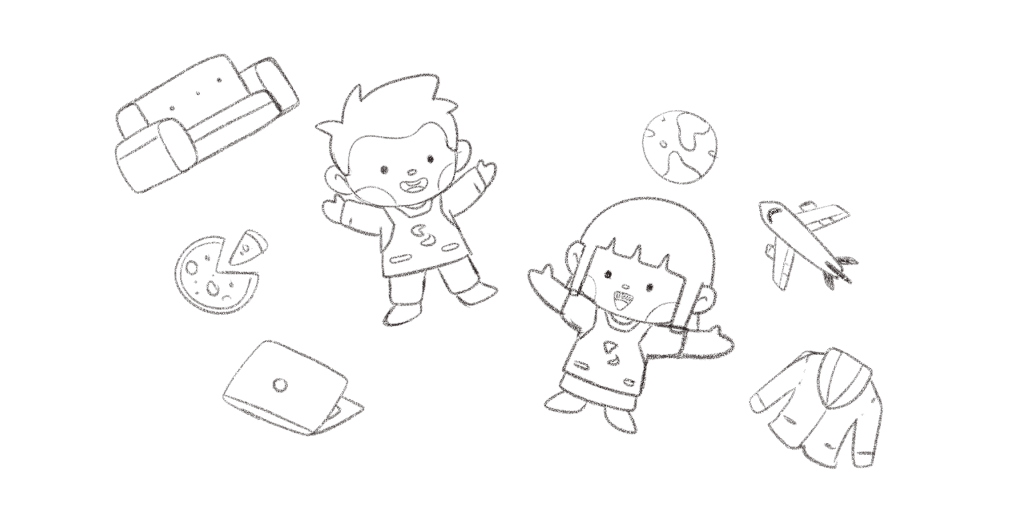
The first step was to develop characters for the illustration. Our exploration started with the word "Fun" as clients wanted to show users that Swypebites is an enjoyable platform to use.

03
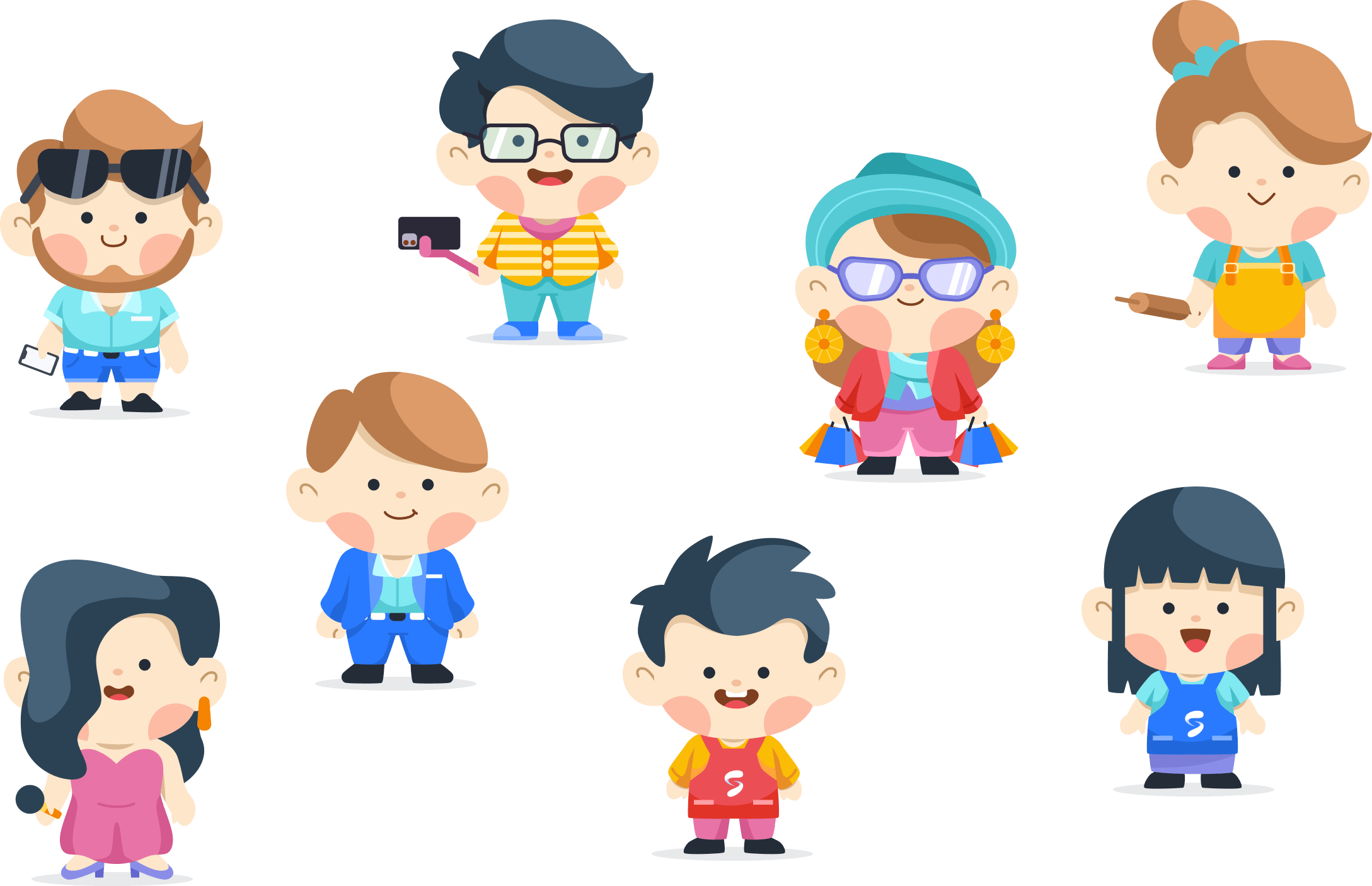
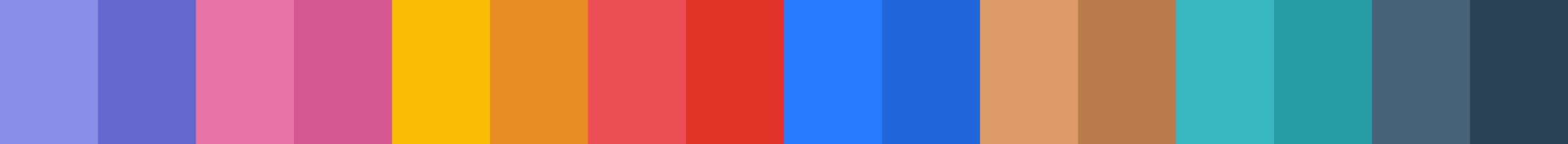
Character
Coloration
After conducting the character exploration, we continued with the coloring process.
The selected color palette would also function as a guideline for future illustrations.


04
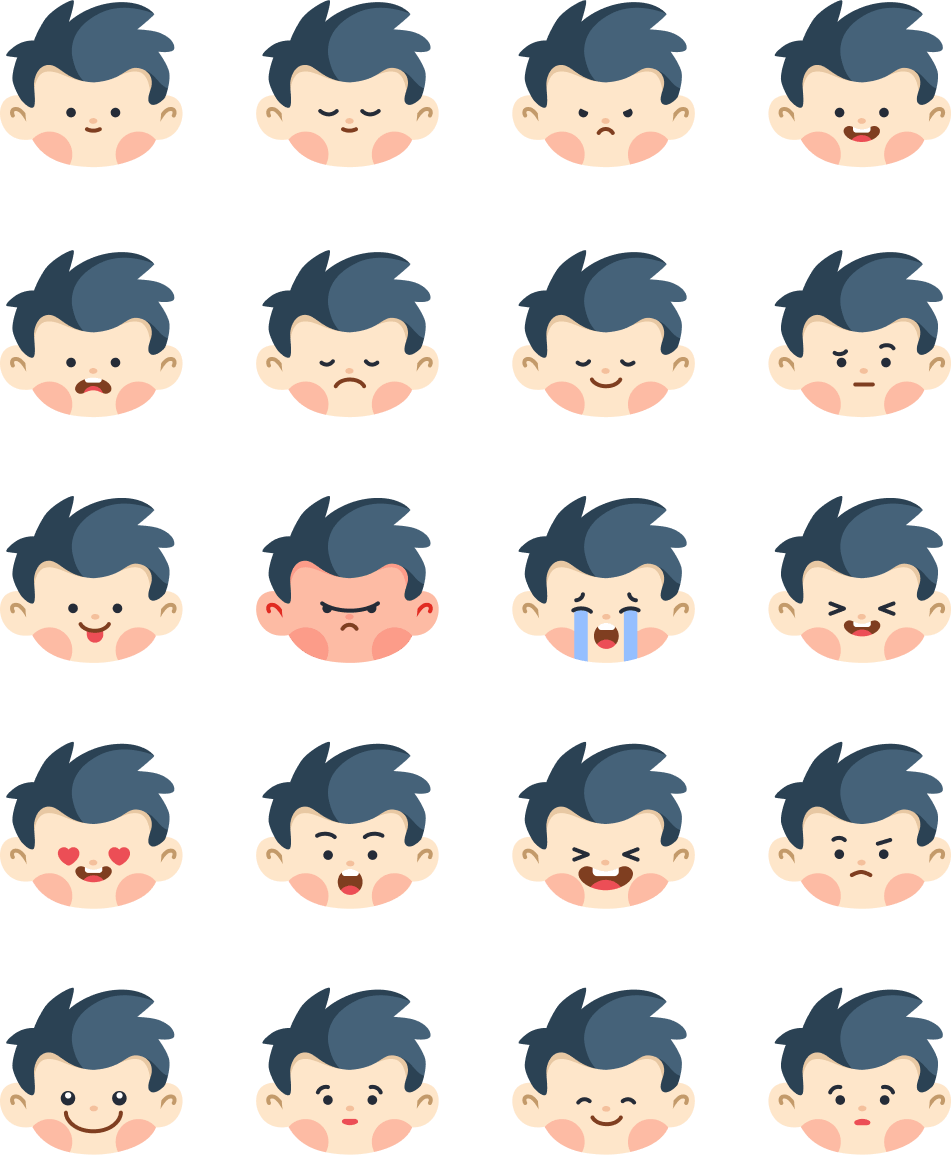
Creating
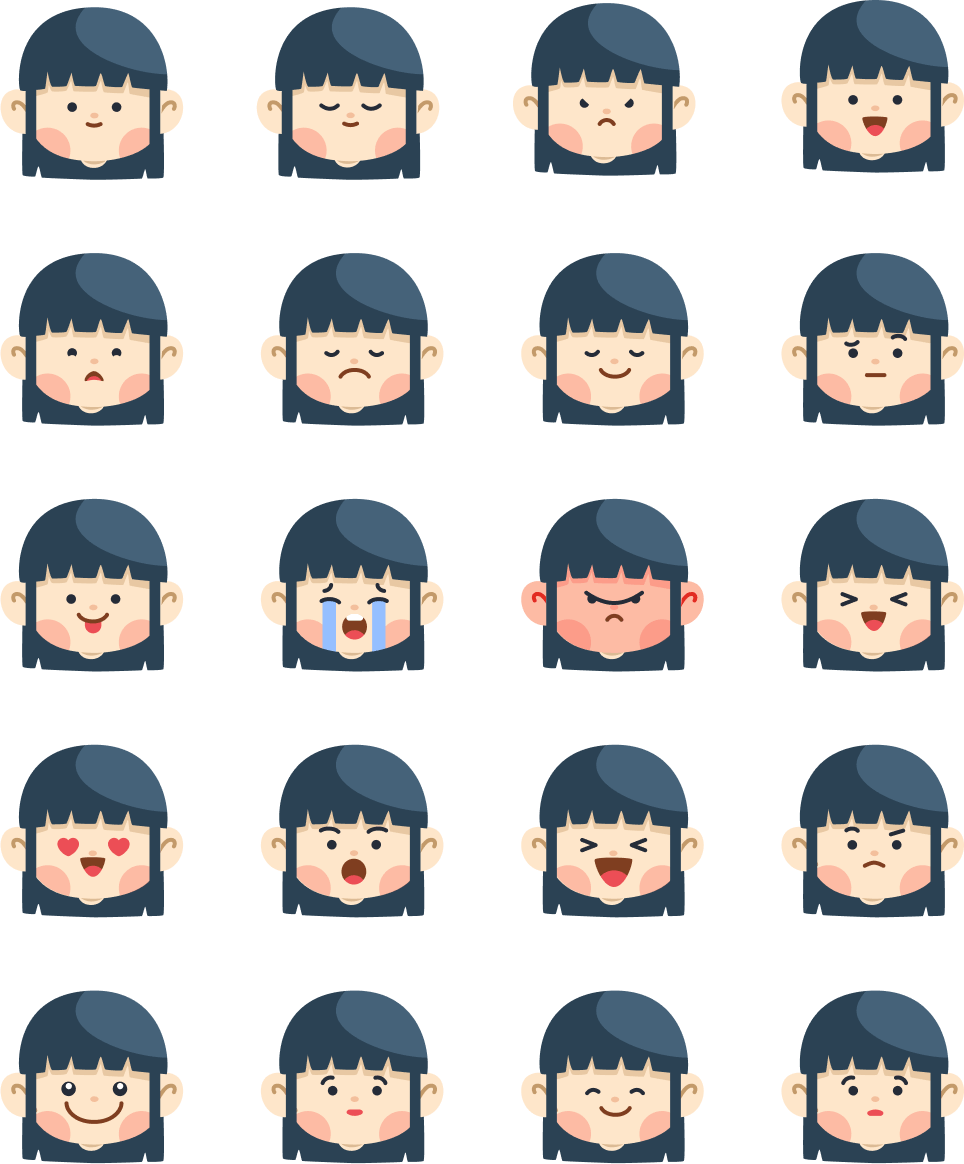
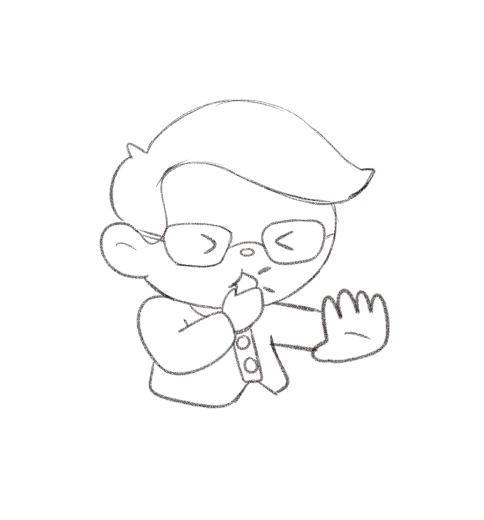
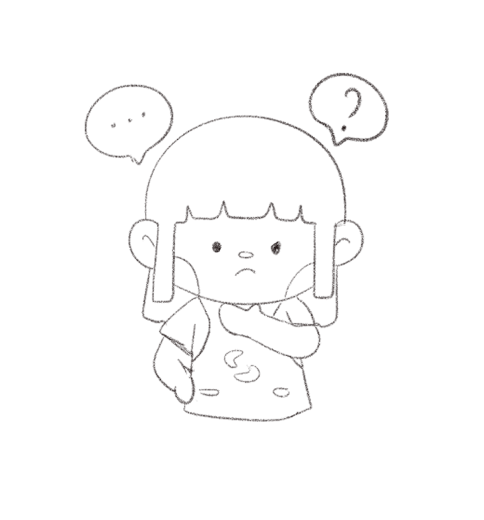
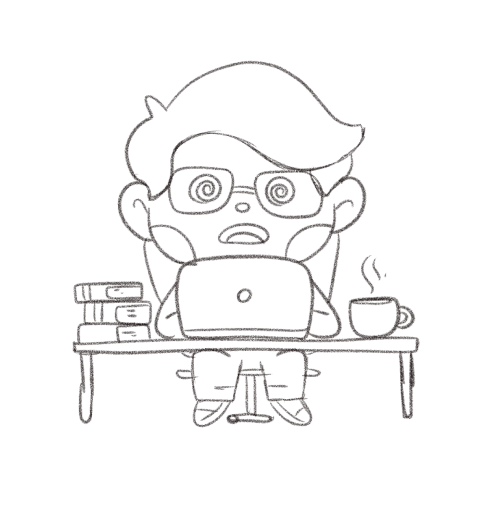
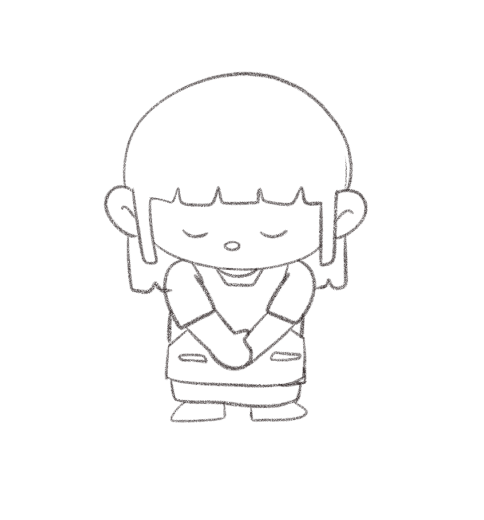
Facial
Expressions
Swypebites characters played a significant role in communicating messages within the products.
Different facial expressions would help to convey different meanings to users.


05
Illustrations for
Website
The next step, we created various illustrations to be placed throughout the Swypebites website according to the context of each section.
We started by creating a few sketches, each with its own iteration based on our discussion with the client.












06
Illustration
Implementation
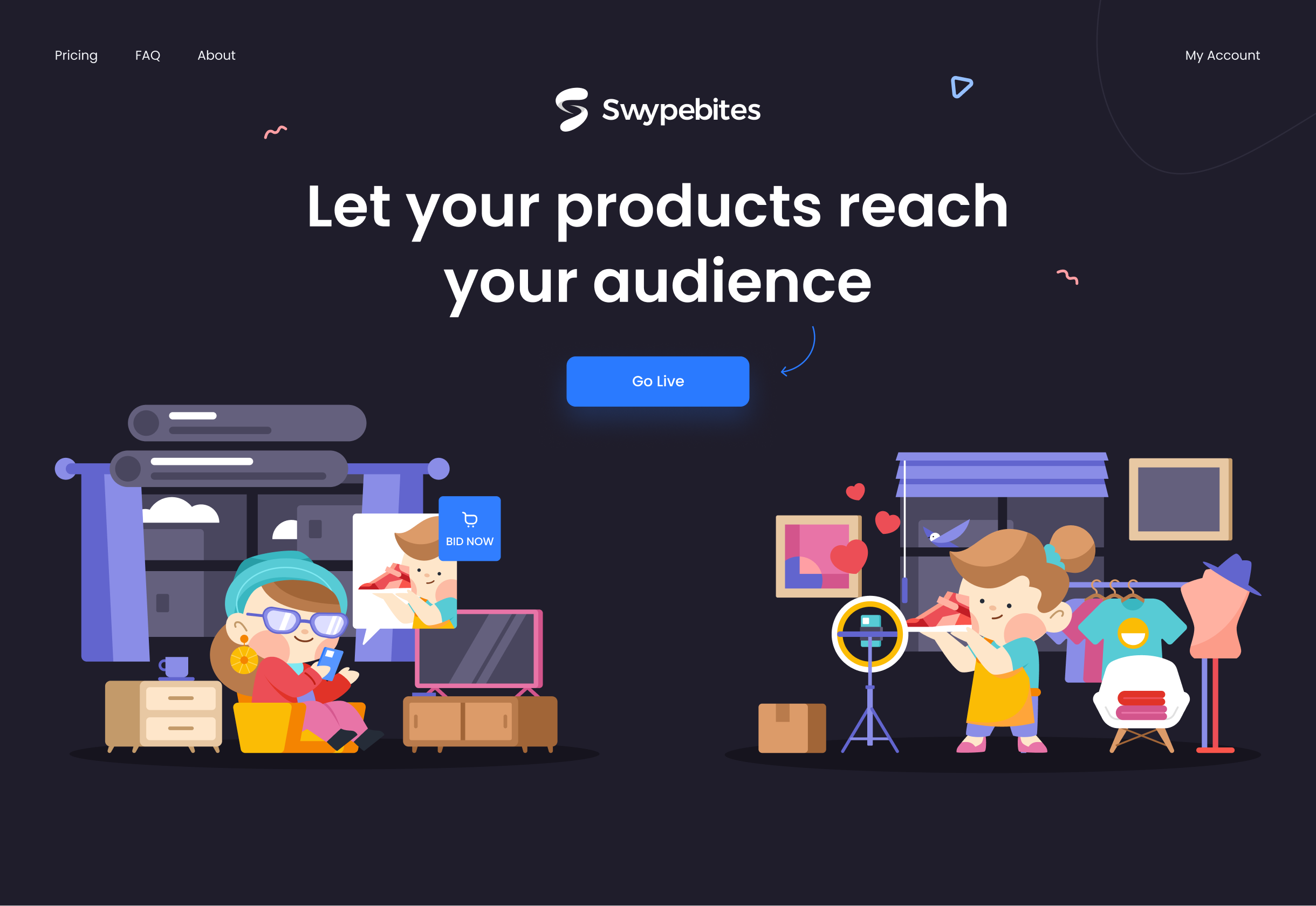
Here are some illustrations in high-fidelity, placed throughout the website.





07
Animations
We created an animation in the hero section to draw users' attention and maintain their interest in the website.

